
Hi!
Vue.js Global Summit '22 just happened and I'm here to tell you everything that you need to know about how it went! There was a lot of information, so let's dive right in!
Vuenterprise
Why big companies do not use vue.js?

Speach made by Arpad Bajzath. He starts by asking why big companies do not use vue.js? The answer is, not clear, we can assume that big companies want something that's stable, reliable, and backed up by other big companies, this is why they tend to prefer to react (Facebook) or angular (google).
What do enterprises need?
He explains that enterprises need very important things to adopt a new language like vue. He quotes:
- Modularity: Easily switchable, easily replaceable, and easily movable.
- Reusability: Similar to modularity, reusability makes using the same component in another context easier.
- Screaming Architecture: Your architecture should tell readers about the system, not about the frameworks you used in your system.
- Performance: The app should be fast to use and easier to make changes.
- Maintainability: The technology should have great documentation and be widely adopted, that's something that corporate companies with no intent to risk are looking for. This also makes the code run for a long time, even if the teams change.
Tip
Keep the wheel as it is designed. What it means is that don't reinvent vuex or Vue router, study it more and you will see that for most of your cases, it will work just fine. It's easier to adapt to a new update than it's to change the wheel.
Building SEO friendly URL structure

Talk by Łukasz Strączyński.
Language
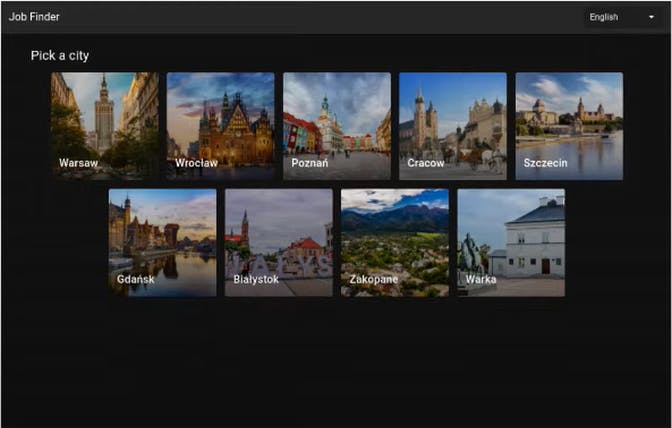
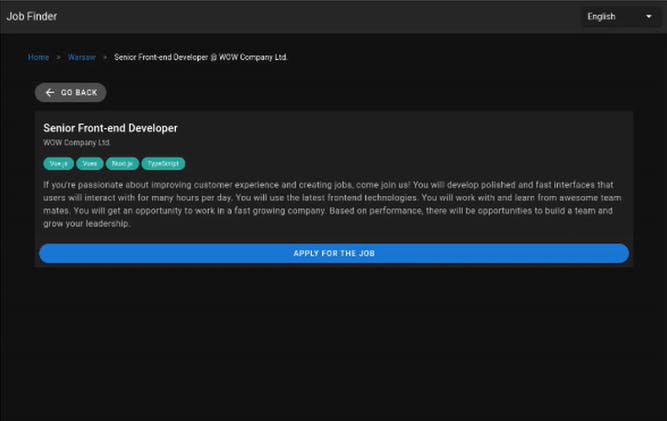
Imagine we are building a listing job offers site, presenting job offers from many cities. Notice that:
- We will use Nuxt.js
- Language stored in the cookie
- Page accessible on (www.)example.com
- IDs in our system:
- Category / Subcategory: integer
- Job offer: UUID
- City code: 3 uppercase letters

City page
Path: /city/:cityCode
Example: /city/WAW

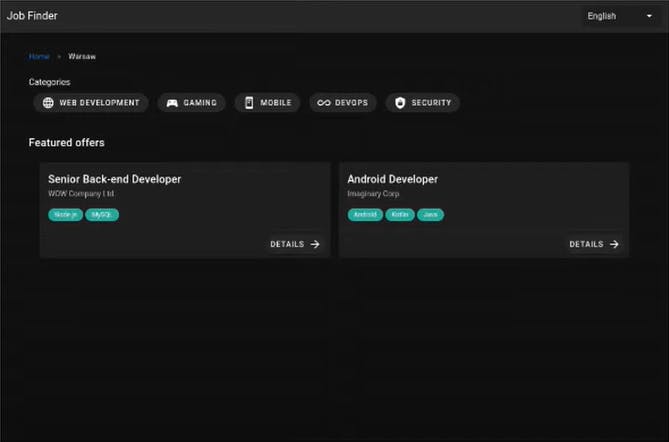
Category page
Path: /city/:cityCode/category/:categoryId
Example: /city/WAW/category/1

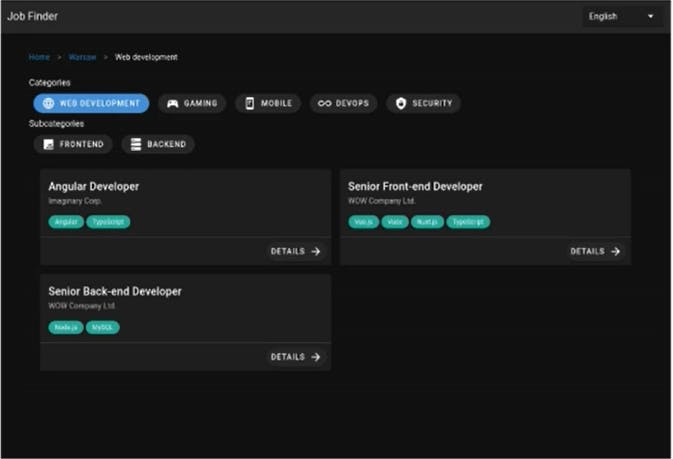
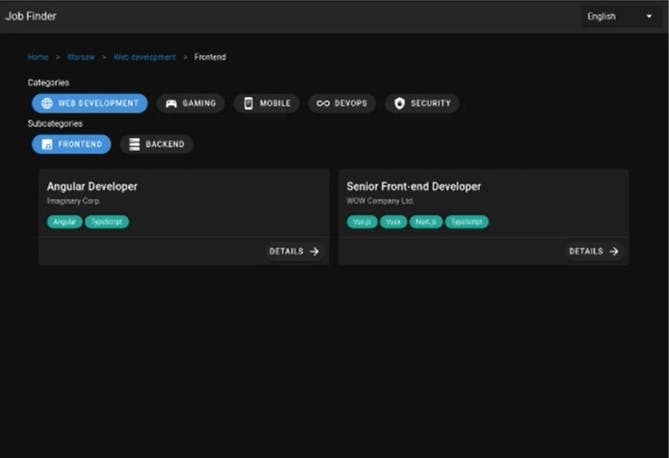
Subcategory page
Path: /city/:cityCode/category/:categoryId/subcategory/:subcategoryId
Example: /city/WAW/category/1/subcategory/873

Job offer page
When clicking on the title:
Path: /city/:cityCode/j/:offerId
Example: /city/WAW/j/6d09c04d-69eb-4bb1-b204-b65de6c767d8

One of the problems is the missing language in the URL. Imagine two tabs on the same page opened with 2 different languages, how to know which one is which?
This is important because Google Search tries to find pages that match the language of the searcher. So it's recommended to use different URLs for each language.
Like:
It's NOT recommended storing language information in cookies!
Lack of human-readable URLs
Placing a UUID at the URL it's not readable, it's not self-explanatory.
This is important because if the URL is too "technical" we can't be sure what we will find on the page. Google will try to present the best URL in the searches, so it's better to place words instead of codes, this way you include keywords in your URL.
Too complex URL Structure
We have 3 keywords at the URL, also, 5 path segments ("folders") before the actual page.
This is bad for SEO because pages that are closer to your "home", are more important in respective to SEO.
- Whenever possible, shorten URLs by trimming unnecessary parameters.
- Important pages on your site should have no more than 3 "folders"
- Pages that are placed closer to your home page will gain more SEO equity.
- Keyword stuffing is not the best practice in terms of SEO.
Untranslated keywords

You should place URL keywords accordingly to the place language you are in, so when using a Polish version of the site, it doesn't show English words in the URL.
Translated URLs can enhance the user experience by making it more coherent, engaging, and personal. Also, search results show your translated URLs, which indicates to the user that your website is available in their language.
Google encourages to use of translated URLs.
www and non-www domains at the same time.
Serving content from both domains might cause duplicate content issues. It doesn't matter if you pick www or non-www domain, just pick one. Remember to add 301 redirects from one to another.
The speaker implemented some code to fix some of these issues, but this is not the article for that.
Bye bye
This is the first article about this event, hope to publish more in the future, since it's almost 20 hours of content!
Thank you for reading this far! Hope it was informative!

